Sisu
- 1. Häire sektordiagrammi segmentides
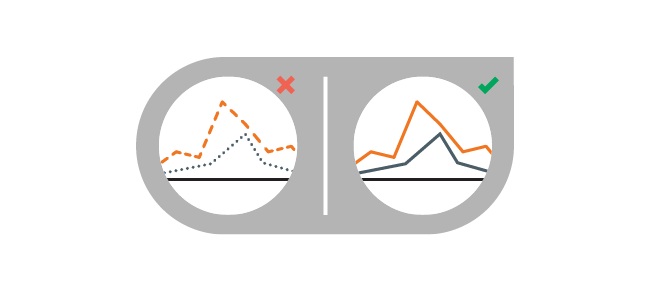
- 2. Mittepidevate joonte kasutamine joondiagrammis
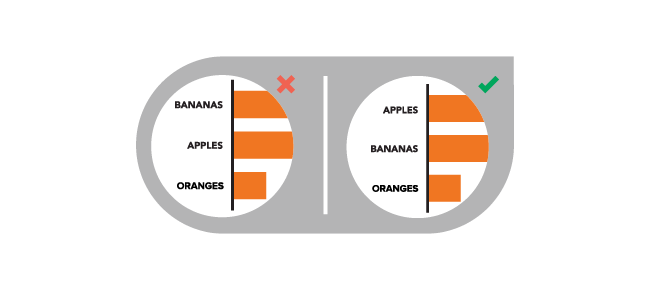
- 3. Mitte loomulik andmepaigutus
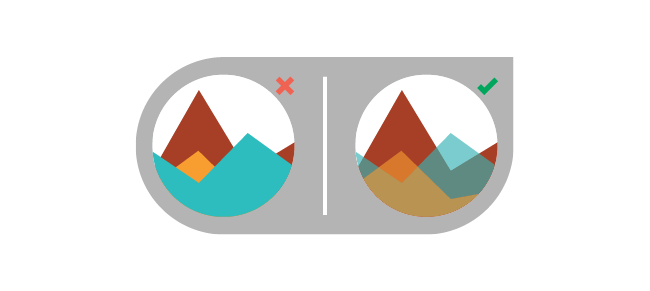
- 4. Andmete kuhjumine
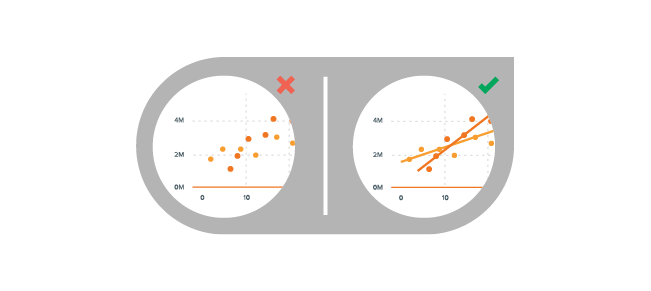
- 5. Lisatöö lugejale
- 6. Andmete rikkumine
- 7. Erinevate värvide kasutamine temperatuurikaardil
- 8. Liiga õhukesed või liiga paksud sambad
- 9. Andmeid on raske võrrelda
- 10. 3D-diagrammide kasutamine
Andmete visualiseerimine on võimas tööriist keeruka teabe atraktiivseks edastamiseks. Meie aju töötleb ja salvestab teavet tõhusamalt, suurendades selle mõju visualiseerimisega. Kuid andmete vale visualiseerimine võib teha rohkem kahju kui kasu. Vale esitus võib andmete sisu vähendada või, mis veelgi hullem, seda täielikult moonutada.
Seetõttu sõltub hea visualiseerimine heast disainist. Ei piisa ainult õige diagrammitüübi valimisest. Peate teavet esitama lihtsalt arusaadaval ja hõlpsasti nähtaval viisil, mis võimaldab vaatajatel teha minimaalselt lisapingutusi. Muidugi pole kõik disainerid andmete visualiseerimise eksperdid ja sel põhjusel, olgem ausad, suurem osa visuaalsest sisust, mida me näeme, ei sära. Siin on 10 viga, millesse võite sattuda, ja lihtsad viisid nende parandamiseks.
1. Häire sektordiagrammi segmentides
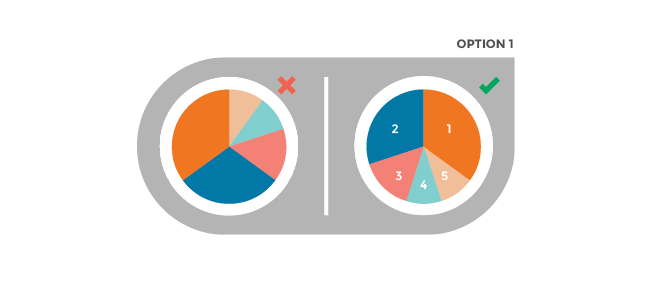
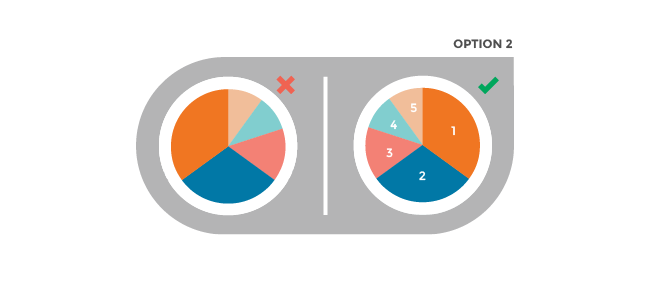
Sektordiagrammid on ühed lihtsamad visualiseeringud, kuid need on sageli teabega üle koormatud. Sektorite asukoht peaks olema intuitiivne (ja nende arv ei tohiks ületada viit). Soovitatav on kasutada ühte kahest järgmisest sektordiagrammi mustrist, millest igaüks juhib lugeja tähelepanu kõige olulisemale teabele.
Võimalus 1: Positsioneerige suurim sektor alates kella 12-st ja edasi päripäeva. Suuruselt teine on alates kella 12-st vastupäeva. Ülejäänud sektorid võivad asuda all, vastupäeva.

Võimalus 2: Positsioneerige suurim sektor alates kella 12-st ja edasi päripäeva. Ülejäänud sektorid järgivad seda päripäeva kahanevas järjekorras.

2. Mittepidevate joonte kasutamine joondiagrammis
Täpid ja kriipsud ajavad segadusse. Selle asemel kasutage ühtlaseid jooni värvides, mida on lihtne üksteisest eristada.

3. Mitte loomulik andmepaigutus
Teave tuleks esitada loogiliselt, intuitiivses järjestuses. Järjestage kategooriad tähestiku, suuruse (kasvavalt või kahanevalt) või muus arusaadavas järjekorras.

4. Andmete kuhjumine
Veenduge, et andmed ei läheks kaduma ega peituks disainiefektide taha. Näiteks saate pindalagraafikul kasutada läbipaistvust tagamaks, et vaataja näeb kõiki andmeseeriaid.

5. Lisatöö lugejale
Hoidke andmed võimalikult lihtsad, aidates lugejat graafiliste elementidega. Näiteks trendide kuvamiseks lisage hajuvusdiagrammile trendijoon.

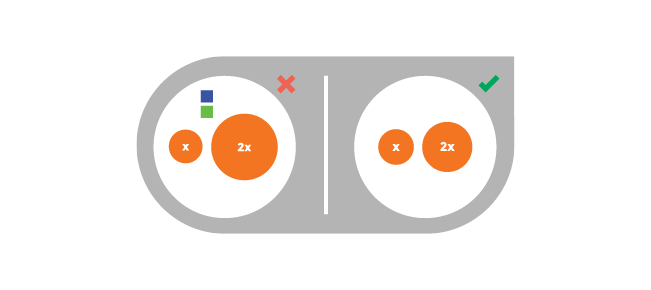
6. Andmete rikkumine
Veenduge, et kõik andmed on täpsed. Näiteks peaks mulldiagrammi elemendid olema seotud ala, mitte läbimõõdu järgi.

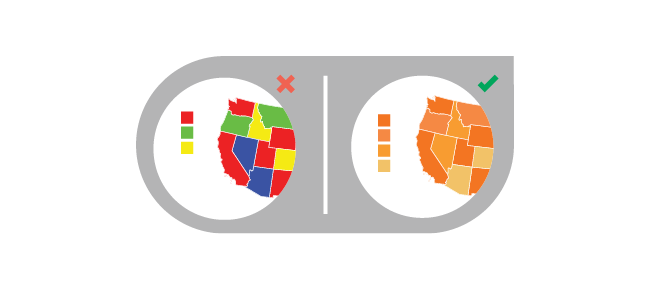
7. Erinevate värvide kasutamine temperatuurikaardil
Mõned värvid paistavad rohkem silma kui teised, lisades andmetele kaalu. Selle asemel kasutage intensiivsuse näitamiseks sama värvi erinevaid toone või kasutage kahe sarnase värvi vahelist spektrivahemikku.

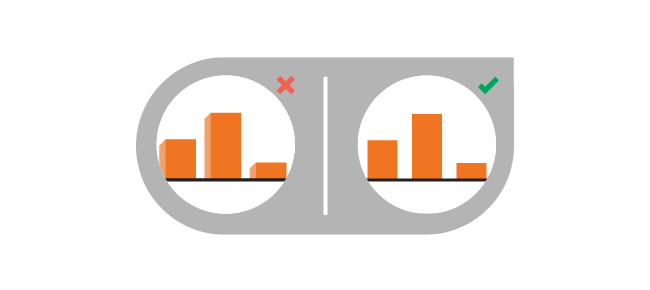
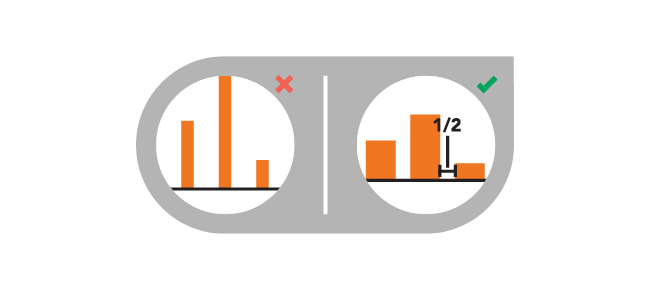
8. Liiga õhukesed või liiga paksud sambad
Soovite esitlust luues lasta oma loovusel lennata, kuid pidage meeles, et vaatajal on lihtsam harmoonilist diagrammi tajuda. Histogrammi veergude vaheline kaugus peaks olema võrdne poole veeru laiusega.

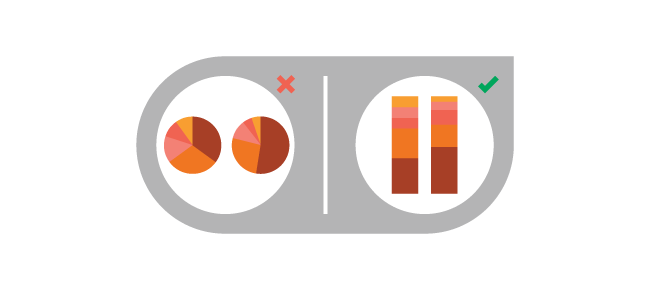
9. Andmeid on raske võrrelda
Võrdlus on mugav viis erinevuste näitamiseks, kuid see ei tööta, kui vaataja ei saa seda lihtsalt teha. Andmed tuleks esitada nii, et lugejal oleks neid lihtne võrrelda.

10. 3D-diagrammide kasutamine
Need näevad suurepärased välja, kuid 3D-kujundid võivad taju moonutada ja seetõttu andmeid moonutada. Töötage 2D kujunditega, et teavet õigesti esitada.